Membuat Gambar Animasi GIF Mata Genit dengan Adobe Photoshop
Hai sobat blogger, saya punya sedikit waktu nih untuk share
ilmu jadul yang saya punya. Beberapa waktu lalu saya membuat Display Picture BlackBerry Messenger (BBM) mata genit.
Nah, ternyata banyak teman-teman di BBM yang menanyakan cara untuk menganimasikan
mata saya yang seolah sedang bermain mata alias mata genit.
Seperti kata pepatah, banyak jalan menuju Roma. Artinya banyak cara yang dapat kita tempuh untuk membuat animasi ini. Salah satunya adalah cara seperti yang saya gunakan ini.
Sebelum temans membaca lebih lanjut tutorial ini ada baiknya temans membuat secangkir kopi atau teh dulu ya. BIAR KHUSUK ! Hahahahaaa…
Langkah 4:
Langkah 7:
Seperti kata pepatah, banyak jalan menuju Roma. Artinya banyak cara yang dapat kita tempuh untuk membuat animasi ini. Salah satunya adalah cara seperti yang saya gunakan ini.
Sebelum temans membaca lebih lanjut tutorial ini ada baiknya temans membuat secangkir kopi atau teh dulu ya. BIAR KHUSUK ! Hahahahaaa…
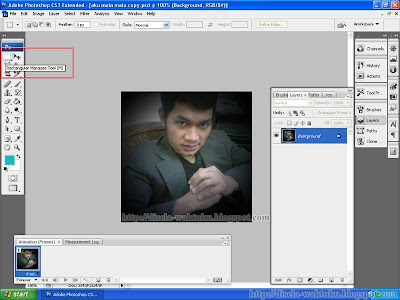
Buka photo yang ingin temans animasikan. Kemudian pilih bagian yang ingin dianimasikan dengan Rectangular Marguee Tool atau pencet huruf M pada keyboard.
 |
| Gambar Langkah 1 |
Langkah 2:
Masih tetap menggunakan Rectangular Marguee
Tool, seleksi bagian yang ingin dianimasikan. Dalam hal ini adalah mata.
 |
| Gambar Langkah 2 |
Langkah 3:
Setelah bagian yang ingin dianimasikan
terseleksi seperti gambar 2, tekan CTRL+C lalu CTRL+V sehingga akan terbentuk
satu layer lagi seperti pada gambar tiga ini. (Pastikan layer yang aktif
sebelum melakukan CTRL+C adalah layer background).
 |
| Gambar Langkah 3 |
Pilih edit, transform,
lalu warp.
Pada tahap inilah bagus atau tidaknya animasi
ini ditentukan. Karena pada tahap ini kita akan menyempitkan mata menggunakan
mouse dengan cara menggeser sedikit demi sedikit kelopak mata kita hingga
menjadi seolah semakin menutup.
Duplikat layer 1 dengan cara klik kanan pada
layer 1 lalu pilih duplicate layer atau CTRL+J pada layer 1 sehingga sekarang
kita mempunyai 3 layer. Lalu ulangi langkah ke 4 dan ke 5 hingga mata terlihat
seolah sedang terpejam.
 |
| Gambar langkah 6 |
Setelah semua langkah berjalan dengan baik tiba
saatnya kita mengatur animasinya lalu menyimpannya.(Untuk tahap ini lihat pada tutorial saya sebelumnya di sini)
Adapun penempatan layer pada frame adalah: Frame 1: layer background, frame 2: layer 1, frame 3: layer 1 copy, frame 4: layer 1, frame 5: layer background.






